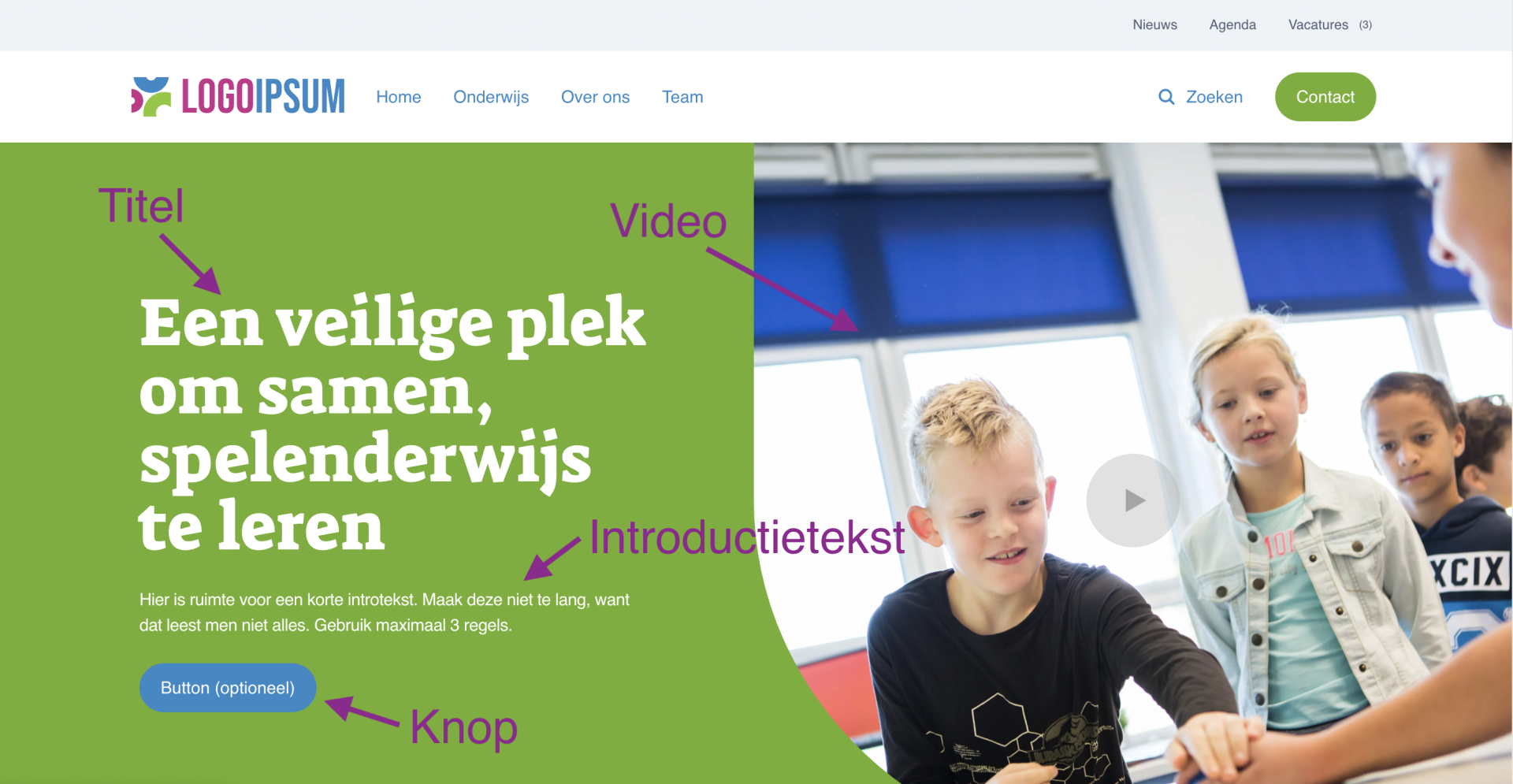
Hoofdafbeelding/video (header) van de homepage
Elke pagina biedt de mogelijkheid om een hoofdafbeelding (header) in te stellen. Dit werkt voor vrijwel alle pagina's hetzelfde, alleen voor de homepage van de pagina (de pagina waar bezoekers op binnenkomen) werkt dit net even anders. De header van de homepage heeft namelijk een aantal extra mogelijkheden, waaronder een video die afspeelt als een bezoeker binnenkomt.
Let op: hoe de mogelijkheden getoond worden is afhankelijk van het gekozen template voor de website.
Hoofdafbeelding/video van de homepage
De hoofdafbeelding/video van de homepage heeft de volgende mogelijkheden:
- Titel
- Achtergrondafbeelding
- Video-link (optioneel)
- Video URL (optioneel)
- Subtitel of introductietekst (optioneel)
- Knop (optioneel)
De hoofdafbeelding van de homepage heeft in ieder geval een achtergrondafbeelding en een titel nodig. De andere mogelijkheden zijn optioneel.

Instellen van de header van de homepage
Je stelt de header van de homepage als volgt in:
1. Log in in het CMS van de website. Ga naar de homepage in de editor. Je herkent de editor modus aan het menu links in beeld.
2. Ga naar de Postinstellingen van de pagina (2e icoon van boven).
3. Klik op 'Header'. Klik vervolgens op het blauwe plusje bij 'Homepage header'.

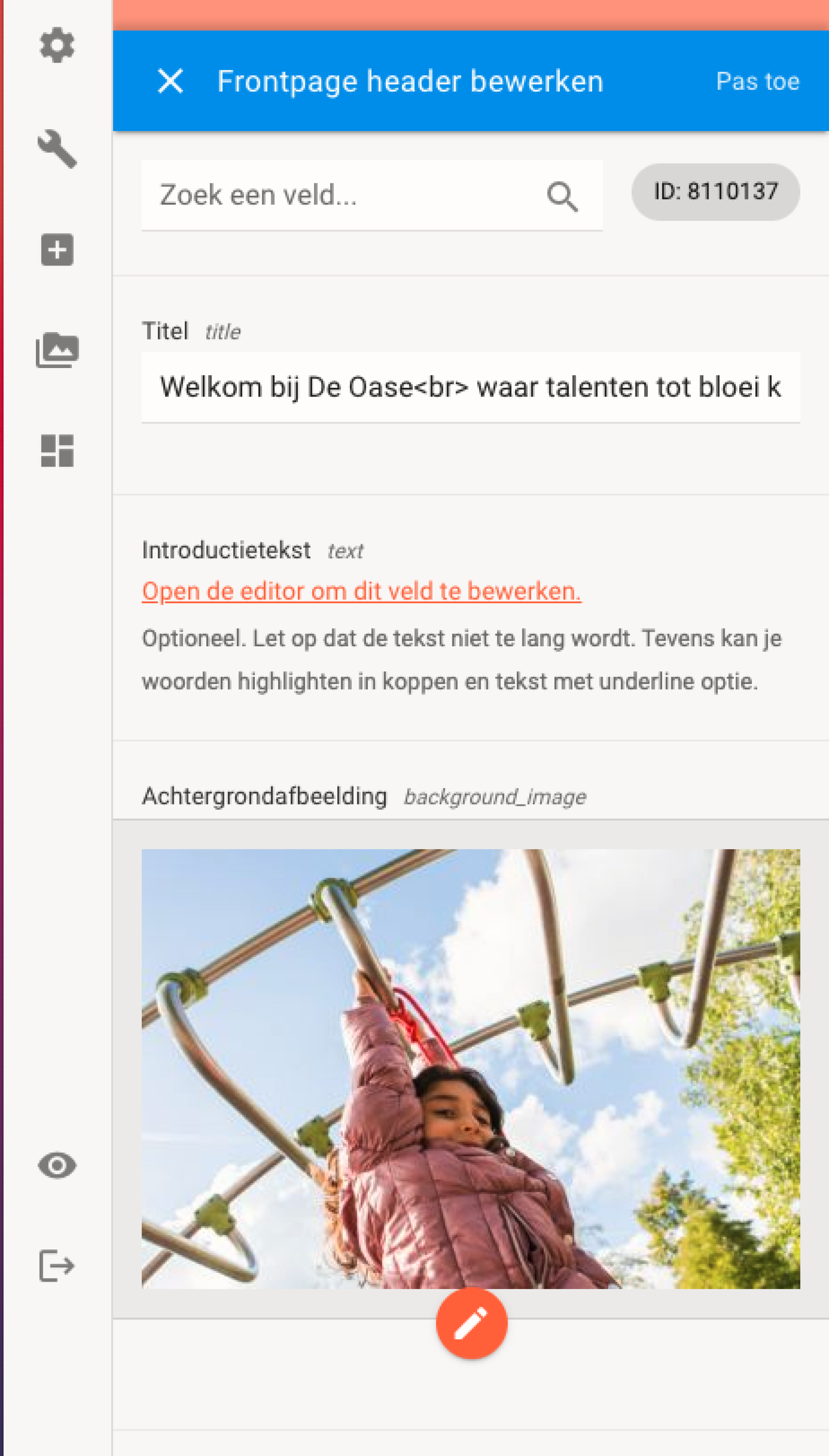
4. Vul de volgende velden in:
- Titel (verplicht): vul hier de titel in die bovenaan de homepage in de hoofdafbeelding (header) getoond moet worden. Bijv. 'Welkom bij basisschool ...'.
- Introductietekst (optioneel): wil je een korte tekst in de hoofdafbeelding plaatsen? Klik dan op 'Open de editor om dit veld te bewerken'. Er opent een teksteditor. Vul hier de gewenste tekst in en klik op 'Opslaan' rechts onderin de teksteditor.
Let op: plaats hier niet teveel tekst. Hoe mee tekst er in de header staat, hoe kleiner de kans dat een bezoeker van de website het helemaal leest. - Achtergrondafbeelding (verplicht): kies hier een afbeelding/foto die getoond wordt als hoofdafbeelding van de homepage. Klik op het plusje en selecteer een foto die al in de mediabibliotheek staat, of upload een nieuwe foto.
- Video link (optioneel): wil je een link naar een video over de school in de hoofdafbeelding plaatsen? Vul dan hier de link naar de video op YouTube of Vimeo in. Als dit veld is ingevuld, verschijnt er een 'play'-icoon in de hoofdafbeelding. Als de bezoeker daar op klikt, opent een extra venster met de video.
- Video URL(optioneel): wil je een video laten afspelen op de plek van de achtergrondafbeelding, vul hier dan een mp4-link in. Dit is een link naar een extern bestand van jouw video op een server. Je kunt hier bijvoorbeeld Vimeo voor gebruiken. Voorbeeld van een Vimeo-videolink (klik op de link). Hier lees je hoe je vanuit Vimeo video links krijgt met een Vimeo Pro-account.
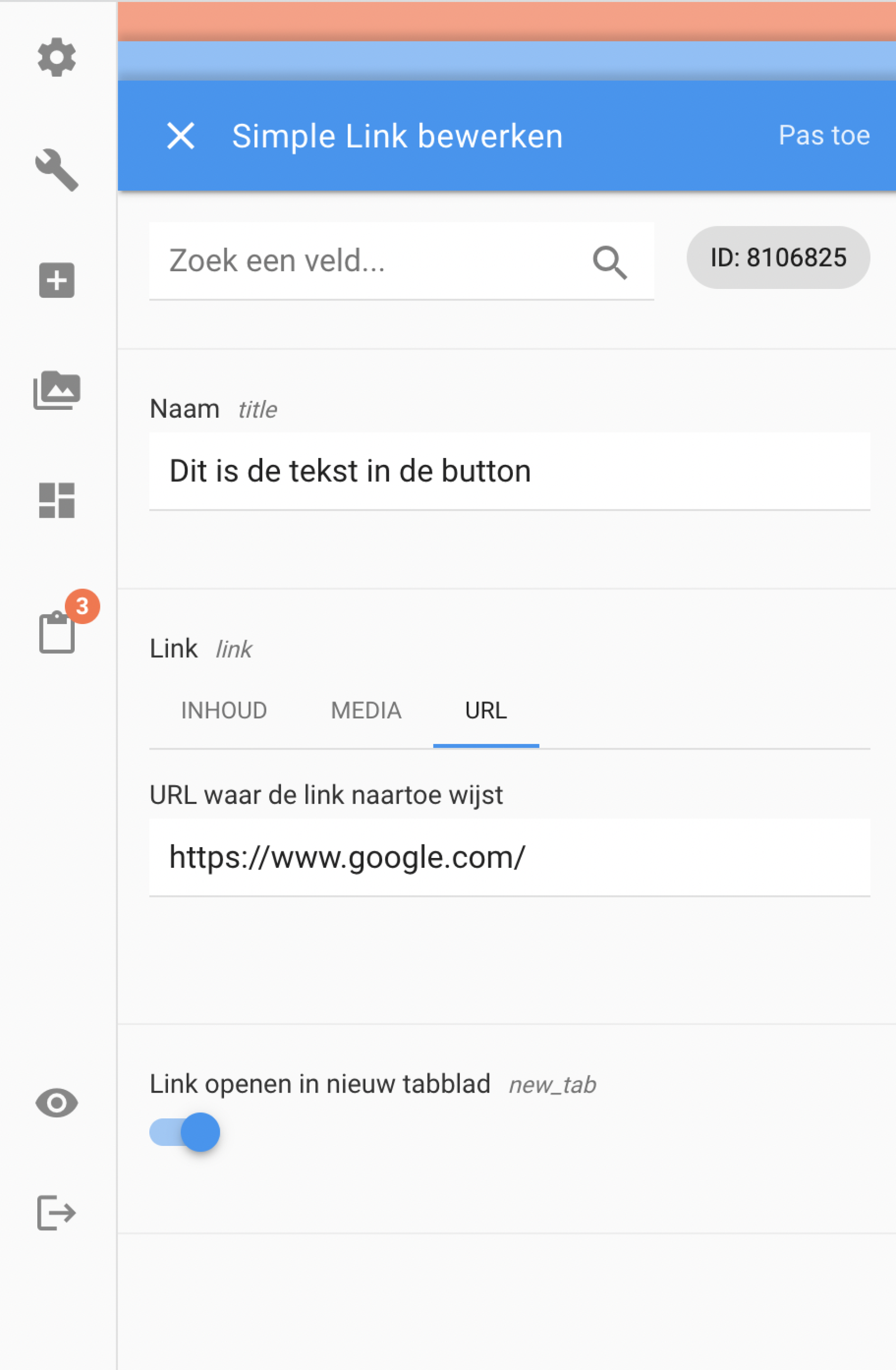
- Knop (optioneel): wil je een knop in de hoofdafbeelding of -video plaatsen? Klik dan hier op het plusje en vul de volgende velden in:
- Naam: vul de naam van de knop in. Dit is de tekst die in de knop wordt getoond.
- Link: vul de link in waar de knop naar moet verwijzen. Je kunt kiezen uit een pagina op de website zelf ('Inhoud'), een download van een bestand ('media') of een link naar een externe website ('url').
- Link openen in nieuwe tabblad: zet deze toggle aan als je wilt dat de ingevulde link opent in een nieuwe tabblad. We raden aan om dit aan te zetten als de knop verwijst naar een externe website, zodat de bezoeker niet direct helemaal weg wordt geleid van de schoolwebsite.
Let op: vergeet niet om op 'Pas toe' bovenin de editor te klikken om de knop op te slaan.

5. Heb je alle verplichte en gewenste velden ingevuld? Klik dan op 'Pas toe' bovenin de editor.
6. Klik vervolgens op 'Opslaan' onderin de editor. De hoofdafbeelding of -video, titel en evt. introductietekst en/of knop verschijnen bovenaan de homepage.

.svg)