Site instellingen
Wat zijn site instellingen?
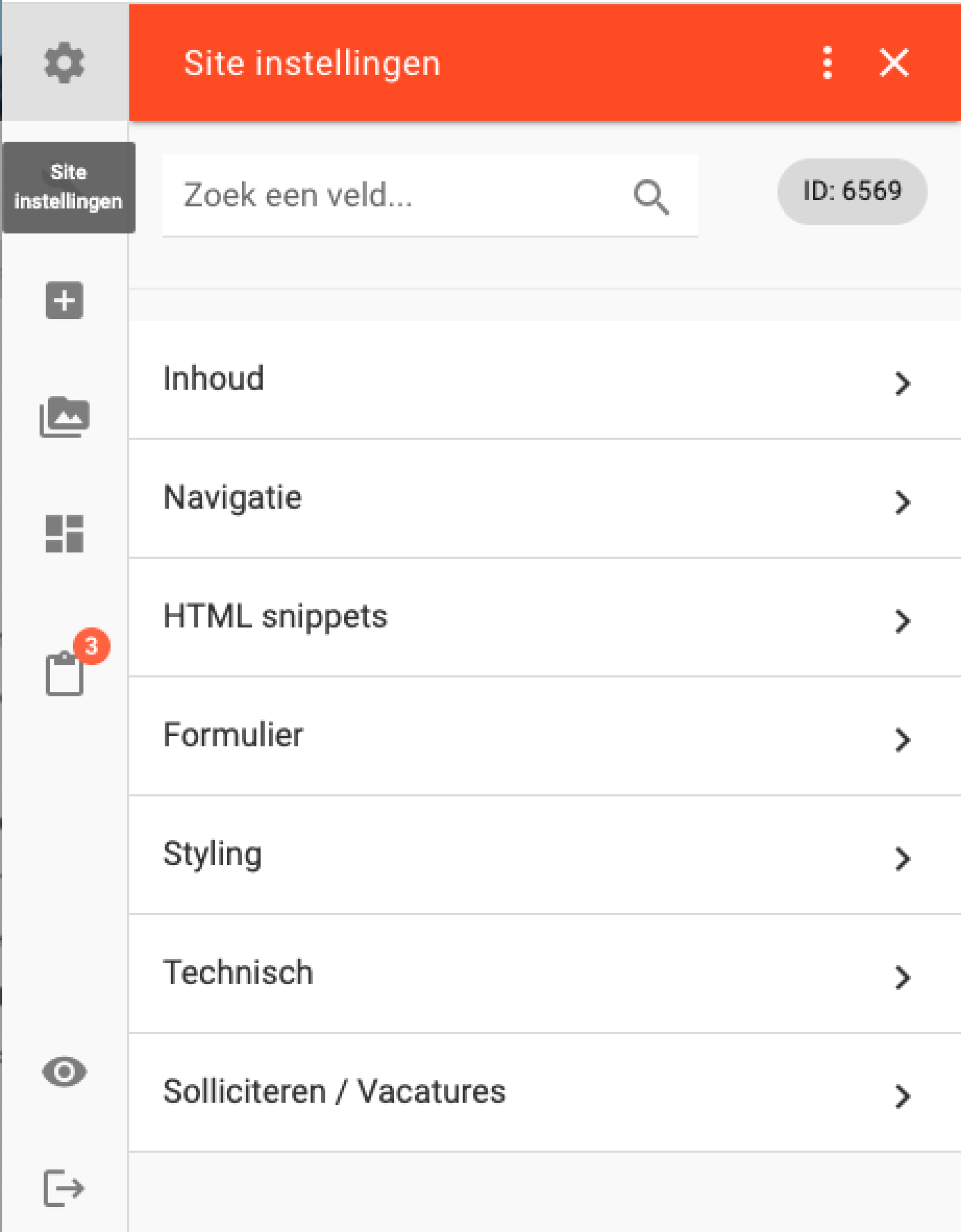
De site instellingen vind je door op het eerste/bovenste icoon (het tandwiel) te klikken in het menu van de editor.
Site instellingen zijn instellingen die - de naam zegt het al - gelden voor de gehele site. Je stelt hier dingen in die van toepassingen zijn op alle pagina's van de website. Als je klikt op het icoontje van site instellingen, krijg je een aantal onderdelen te zien. Hieronder leggen we per onderdeel uit welke informatie je kunt instellen of aanpassen.
Let op: niet alle site instellingen worden hier toegelicht. Sommige informatie is alleen nuttig voor de developers van de website en hoeven dus nooit aangepast te worden.

1. Inhoud
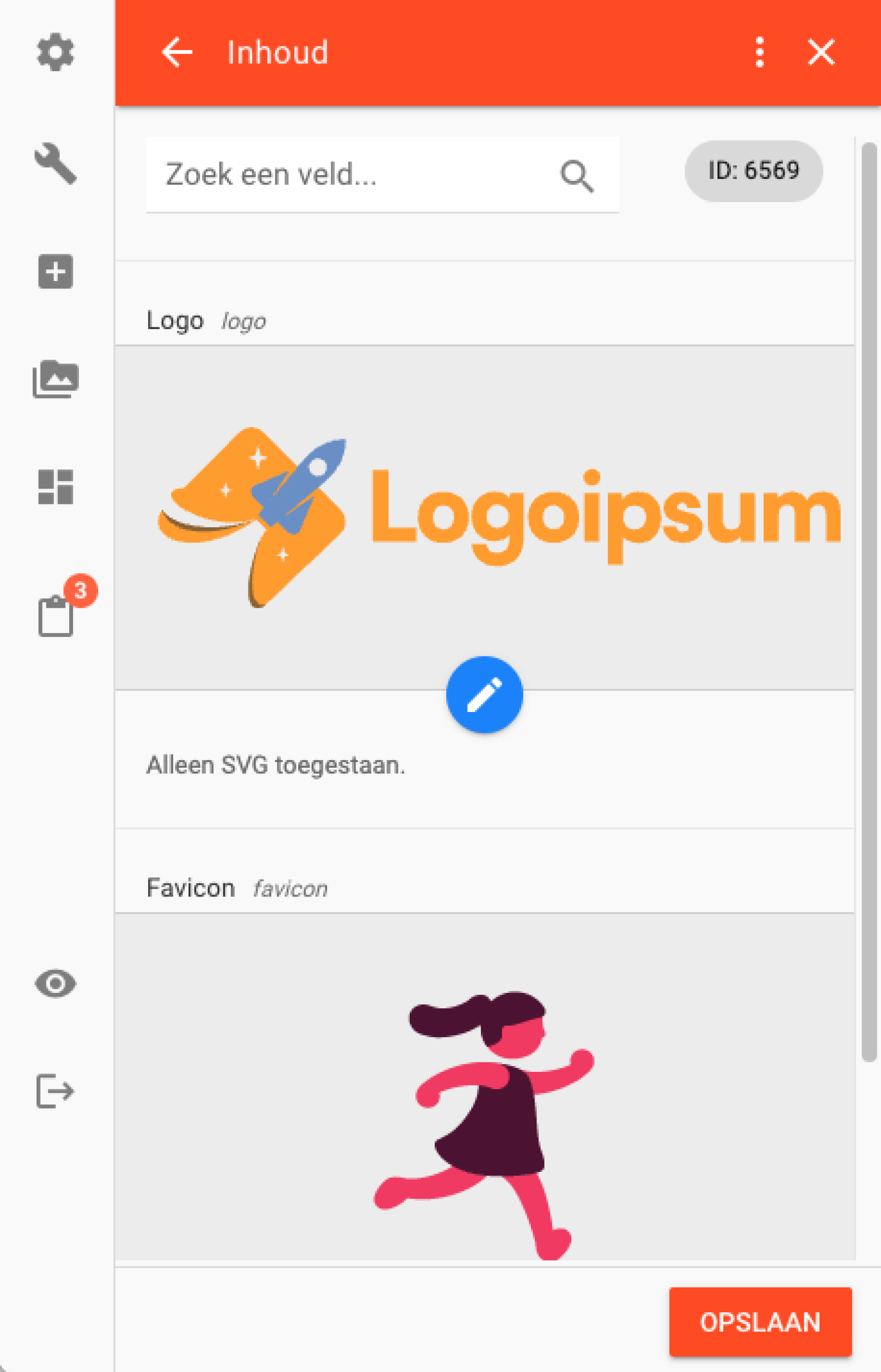
Bij Inhoud vind je een aantal algemene, school gerelateerde zaken die op de website getoond worden: het logo en de favicon.
1.1 Logo
Hier kun je het logo van de school uploaden. Het logo wordt automatisch in de menubalk bovenaan de website getoond. Je kunt het logo uploaden of veranderen door op het blauwe pennetje te klikken. Je komt dan in de mediabibliotheek. Staat het logo daar nog niet in, dan kies je voor 'Upload bestand' boven in de editor. Selecteer het bestand dat je wilt uploaden. Het bestand wordt toegevoegd aan de mediabibliotheek, zodat je het kunt selecteren. Klik vervolgens op 'Toepassen' rechtsboven in de editor. Je ziet het gekozen logo verschijnen in het 'Logo' venster.Let op: gebruik voor het logo altijd een SVG-bestand (geen .jpg en .png).1.2 Favicon
De favicon is eigenlijk een kleine versie van het logo. De favicon wordt in het tabblad van de internet browser getoond, naar de titel van pagina. Vaak wordt hier een kleiner bestand voor gebruikt dan het logo. Een favicon wordt vierkant getoond, dus kies een versie van het logo die in een vierkant kader past. Je voegt een favicon op dezelfde manier toe als het logo (zie hierboven).


3. HTML snippets
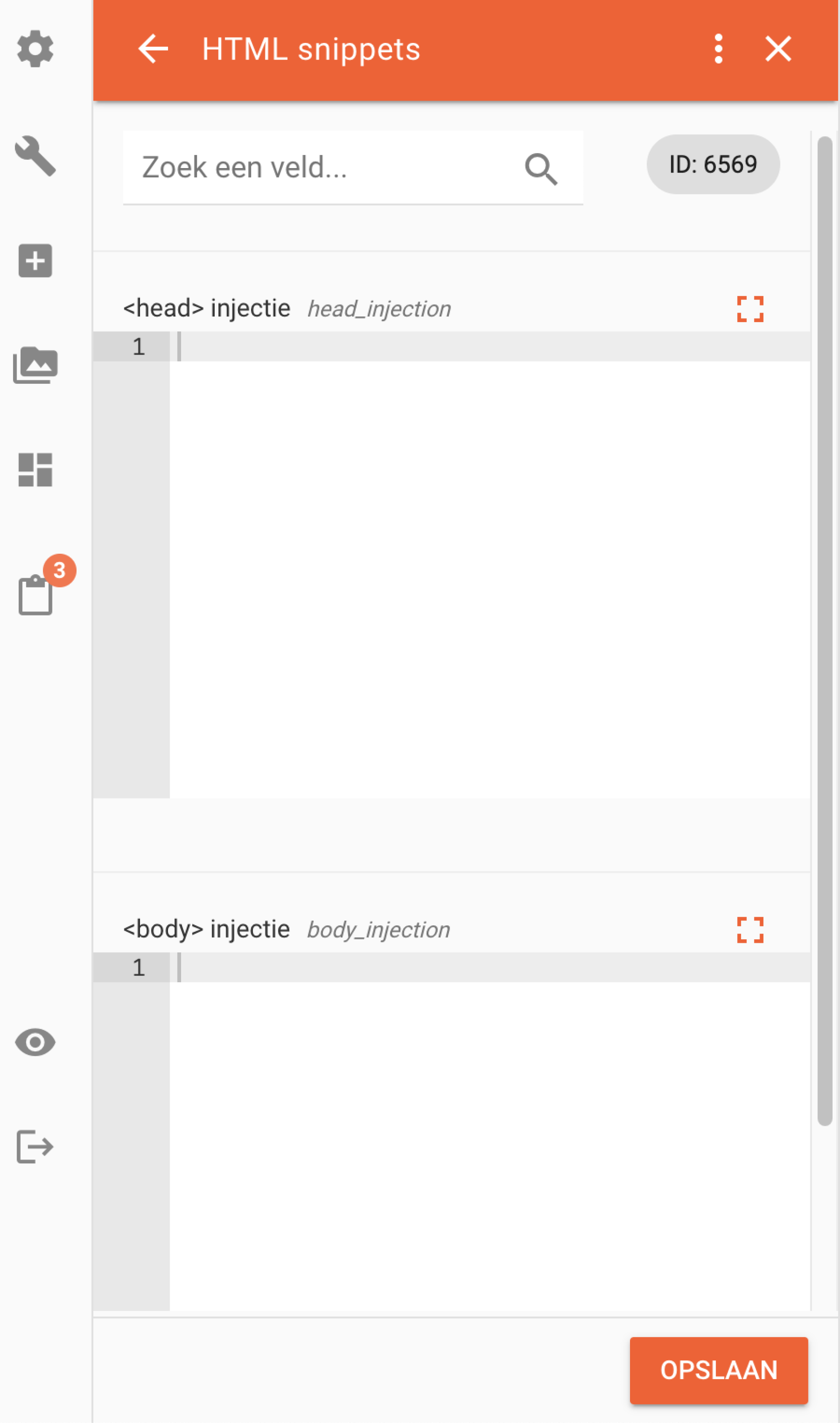
Op deze plek bij de site instellingen kunnen HTML snippets toegevoegd worden aan de website. HTML snippets zijn kleine stukjes HTML-code die ervoor zorgen dat er 'achter de schermen' van de website bepaalde acties worden uitgevoerd. Denk bijv. aan Google Analytics, die gedrag van bezoekers kan bijhouden (bijv. het aantal keer dat een bepaalde knop wordt aangeklikt). Maar ook de code van een cookiemelding zou hier geplaatst kunnen worden, zodat bezoekers een cookiemelding te zien krijgen als ze de website bezoeken.
Afhankelijk van het type snippet dat je wilt plaatsen, gebruik je het veld <head> injectie of <body> injectie. De aanbieder of maker van de snippet zal aan kunnen geven in welk veld je de html-snippet moet plaatsen.
Gebruik je geen HTML-snippets, dan zijn deze velden dus leeg. Dit heeft voor bezoekers geen invloed op het gebruik van de website.

4. Formulier
Bij het onderdeel 'Formulier' regel je de algemene instellingen van formulieren op de website.
4.1 E-mail
Als je een formulier plaatst op de website, kun je voor dat specifieke formulier instellen wie de geadresseerde is van dat formulier. Naar dat e-mailadres worden inzendingen gestuurd die via dat betreffende formulier binnenkomen.
Bij Site instellingen > Formulier kun je bij het veld 'E-mail' een fallback e-mailadres invullen. Dit is het e-mailadres waar het systeem op terug kan vallen als er bij een formulier geen geadresseerde e-mailadres is ingevuld. Zo weet je zeker dat er geen berichten 'verloren' gaan omdat ze nergens naartoe gezonden kunnen worden. Vaak stel je hier een algemeen e-mailadres in, bijv. info@voorbeeldschool.nl.
4.2 Succesbericht
Vul hier het bericht in dat getoond moet worden als een contactformulier succesvol is ingevuld en verstuurd. Dit bericht wordt bij de verzendknop getoond op het moment dat het formulier ingezonden is.
4.3 Error bericht
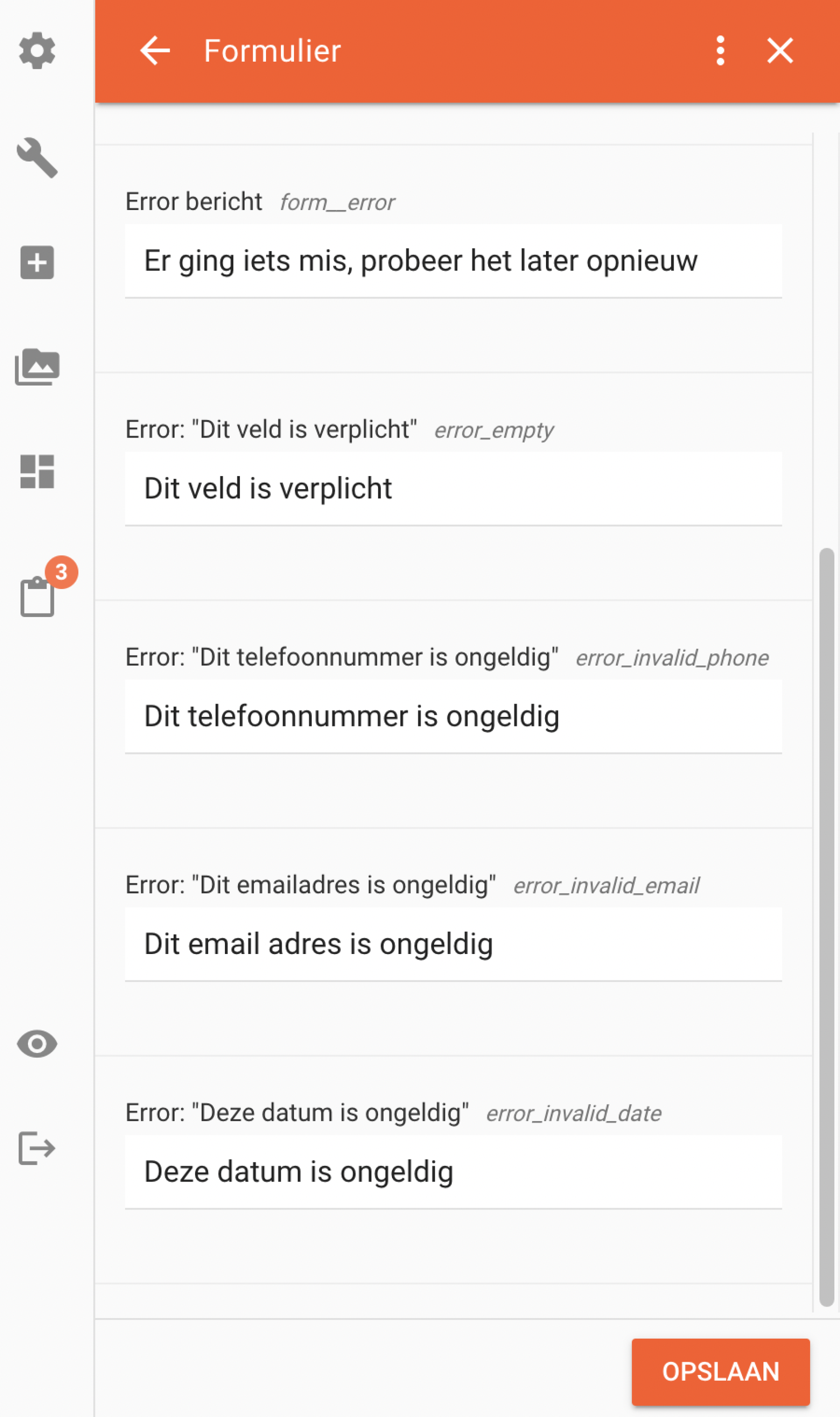
Vul hier het bericht in dat getoond moet worden als een contactformulier niet verzonden kon worden. Vaak wordt dit veroorzaakt doordat een of meerdere velden van het formulier niet correct zijn ingevuld. In dat geval zal dit bericht worden getoond bij de verzendknop op het moment dat de persoon die het formulier invult op de verzendknop heeft geklikt. Daarnaast zal het veld of de velden oplichten die niet (correct) zijn ingevuld, met toelichting wat er niet goed is gegaan (zie 5.4).
4.4 Error: 'Dit veld is verplicht'
Als een veld binnen een formulier als verplicht staat ingesteld, doet het systeem een check of het veld wel is ingevuld voordat het verstuurt kan worden. Is het veld verplicht, maar niet ingevuld, dan verschijnt er een melding bij dat betreffende veld. Vul hier de tekst in die op dat moment moet verschijnen bij het betreffende veld.
4.5 Error: 'Dit telefoonnummer is ongeldig'
Op het formulierveld van het type 'telefoonnummer' zit een automatische check. Op het moment dat iemand hier een ongeldig telefoonnummer heeft ingevuld (te weinig of te veel cijfers) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het telefoonnummer veld moet verschijnen.
4.6 Error: 'Dit e-mailadres is ongeldig'
Op het formulierveld van het type 'e-mailadres' zit een automatische check. Op het moment dat iemand hier een ongeldig e-mailadres heeft ingevuld (bijv. geen @ maar een & gebruikt) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het e-mailadres veld moet verschijnen.
4.7 Error: 'Deze datum is ongeldig'
Op het formulierveld van het type 'datum' zit een automatische check. Op het moment dat iemand hier een ongeldige datum heeft ingevuld (bijv. geen jaartal) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het datumveld moet verschijnen.

5. Styling
Bij het onderdeel 'styling' vind je een aantal basisinstellingen die betrekking hebben op de styling van de website: kleuren en lettertypen. Hiermee kun je de website een styling geven die kenmerkend is voor de school.
5.1 Themakeuze
Toen de schoolwebsite door ParnasSys werd aangemaakt, is een van de 3 website template (thema's) ingesteld. Deze thema's kun je vinden op de website van ParnasSys. Het thema bepaalt hoe de website eruitziet. Je kunt dit thema aanpassen, maar hou er rekening mee dat dit invloed heeft op de gehele website.
5.2 Primaire kleur
De primaire kleur is de kleur die gebruikt wordt voor de onderdelen van de website waar de aandacht naartoe getrokken wordt, bijv. de knoppen. Je vult in dit veld de kleurcode in. Dit kun je doen in HEX (#f7a824) of RGBA (247, 170, 36).
5.3 Secundaire kleur
De secundaire kleur is de kleur die gebruikt wordt ter ondersteuning van de primaire kleur. Deze kleur is bij voorkeur een iets minder 'knallende' kleur, zodat de primaire kleur de meeste aandacht krijgt. Je vult in dit veld de kleurcode in. Dit kun je doen in HEX (#f7a824) of RGBA (247, 170, 36).
5.4 Fontkeuze voor broodtekst
Je stelt hier het lettertype (font) voor broodtekst in. Dit zijn alle 'gewone' teksten in de website. Dus eigenlijk alle teksten die geen koppen zijn. Volg de volgende stappen om het gewenste font in te stellen:
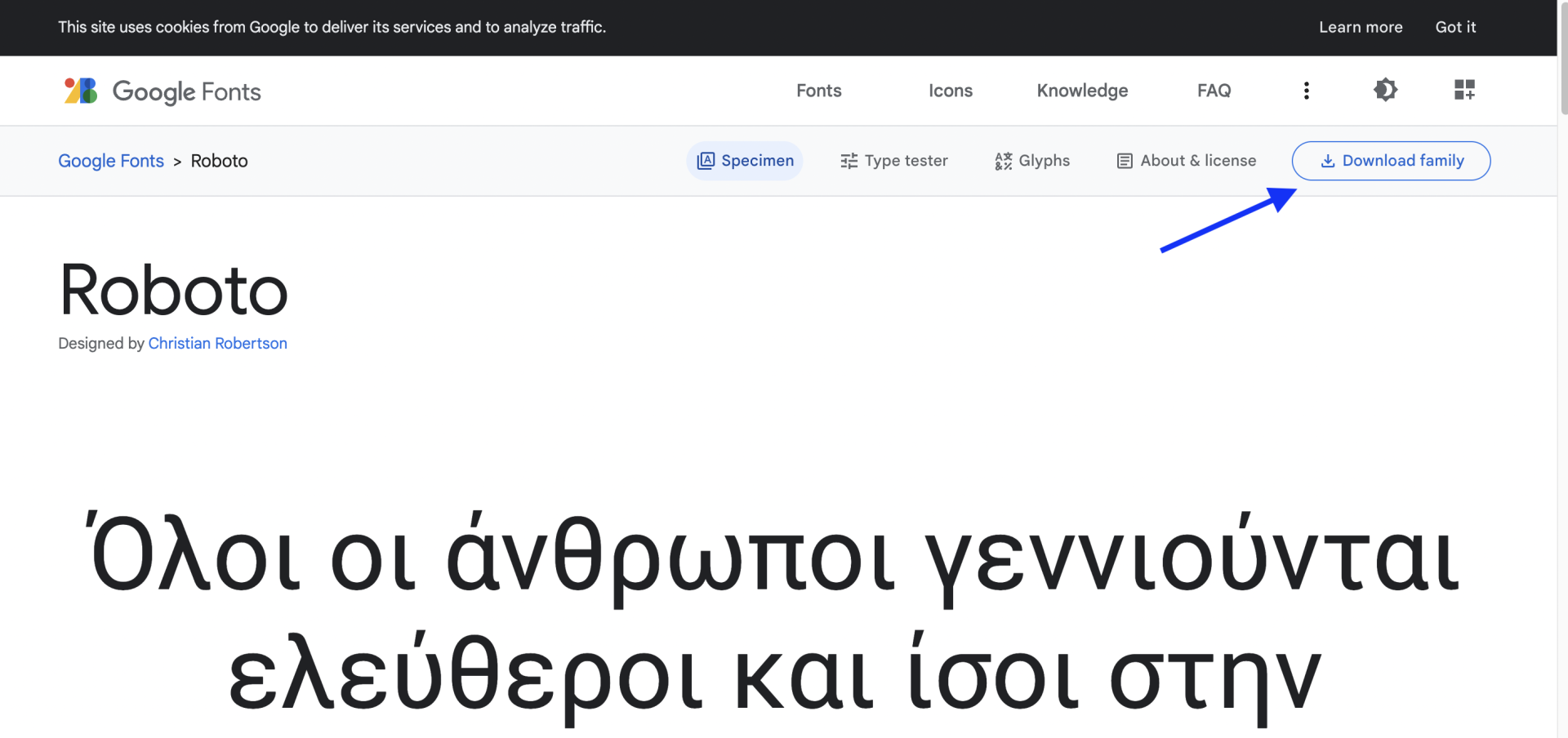
1. Kies het font dat je wilt gebruiken. Je kunt een font uitzoeken via https://fonts.google.com/.
2. Heb je het gewenste font gevonden? Klik dan op 'Download family' rechtsboven in het venster. Er wordt nu een zip-bestand gedownload.

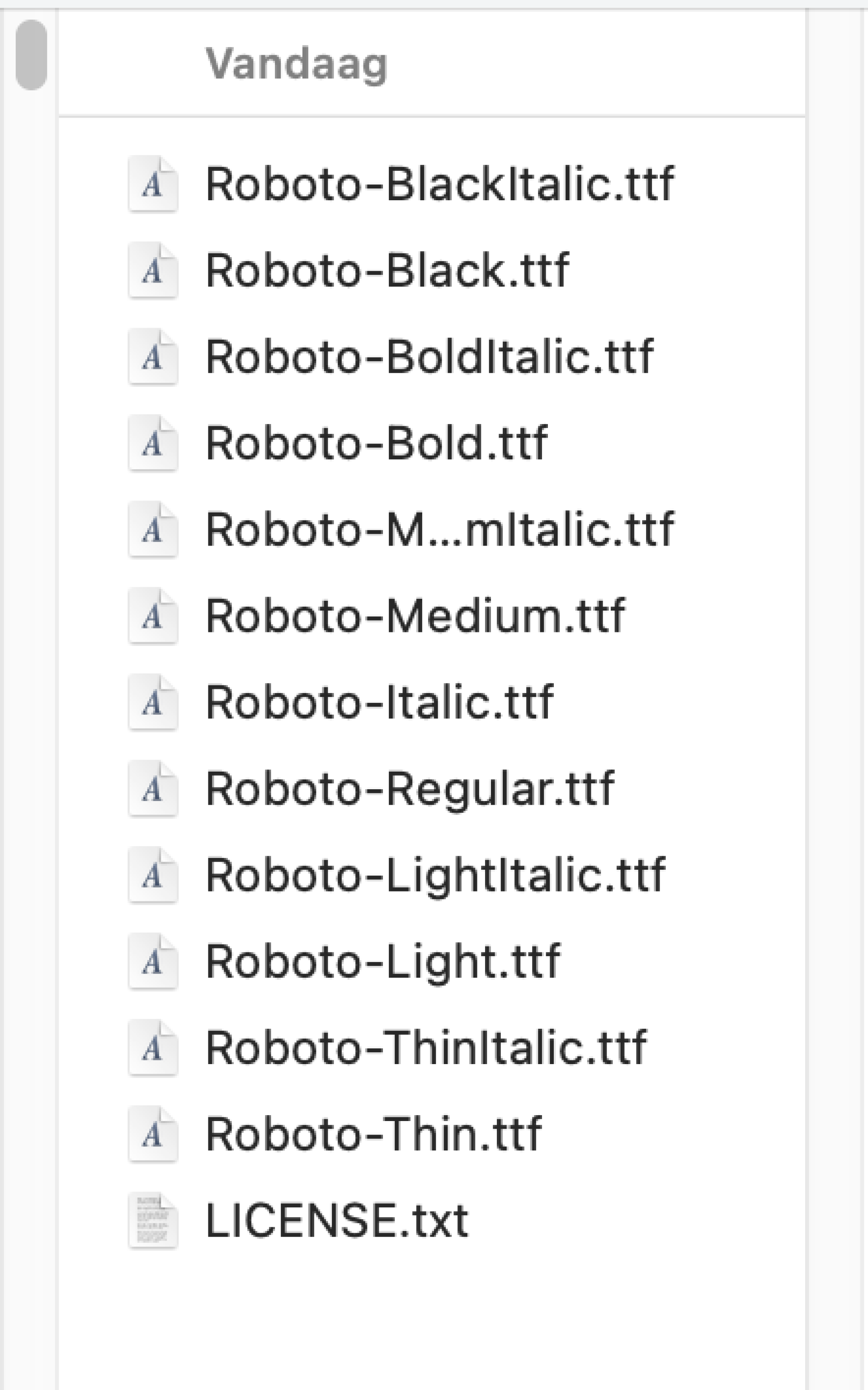
3. Open het zip-bestand. Er opent nu een map, met daarin het font in allerlei stijlen (ttf-bestanden).

4. Ga naar de Site instellingen in de website en klik op 'Technisch'.
5. Scroll een stukje naar beneden naar 'Fonts'.
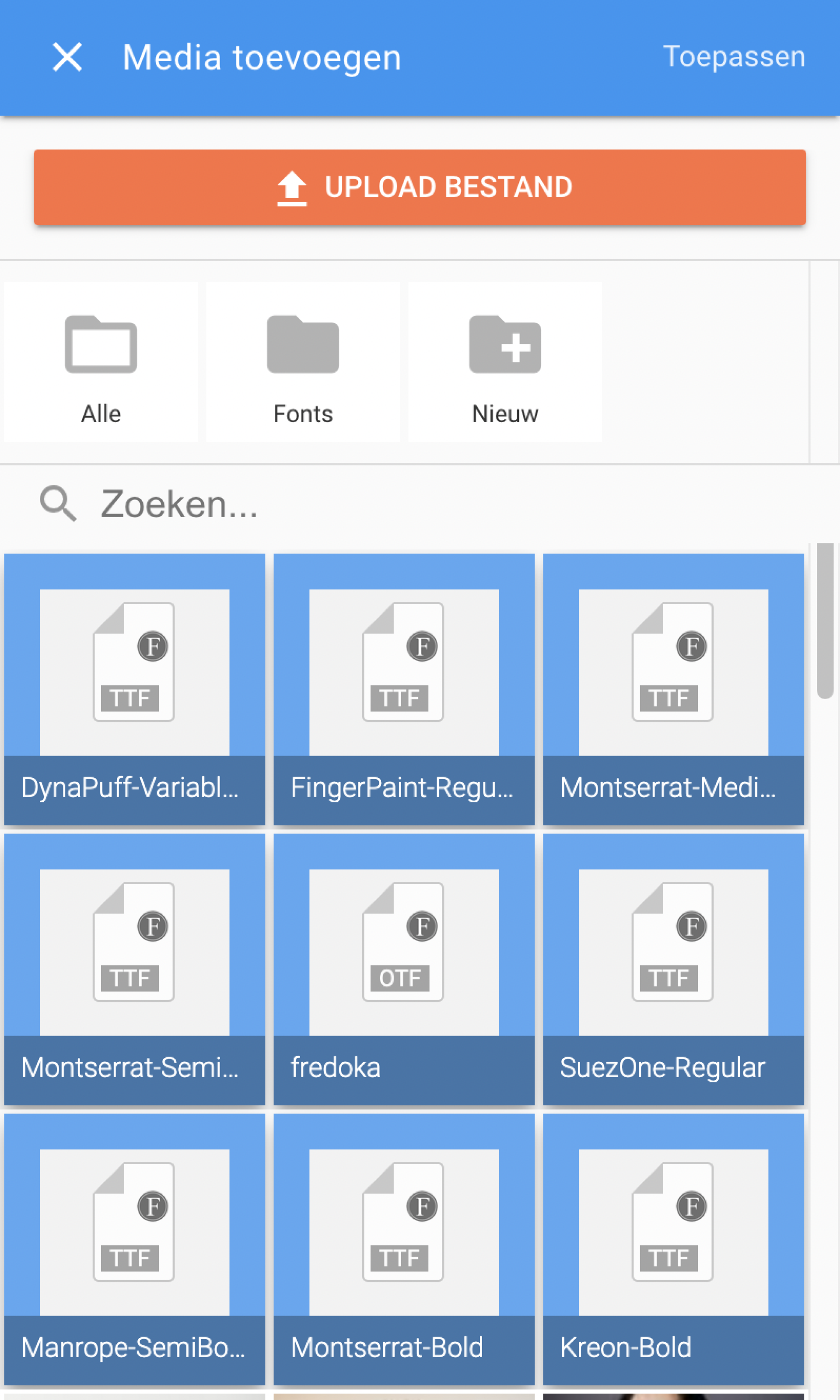
6. Klik op het blauwe pennetje. Klik vervolgens op 'Upload bestand'.
7. Selecteer het ttf-bestand van het font dat je wilt gebruiken. Let er hierbij dus op dat je het juiste bestand kiest. In de titels van de bestanden kan je zien welke variant van het font het is (bold, italic, etc).
8. Het bestand komt in het overzicht van bestanden te staan. Let er op dat je het font selecteert. Je herkent geselecteerde bestanden aan de blauwe rand om het blokje. Klik op 'Toepassen' rechtsboven in de editor.

9. Ga terug naar Site instellingen (1 niveau terug) en klik op 'Styling'.
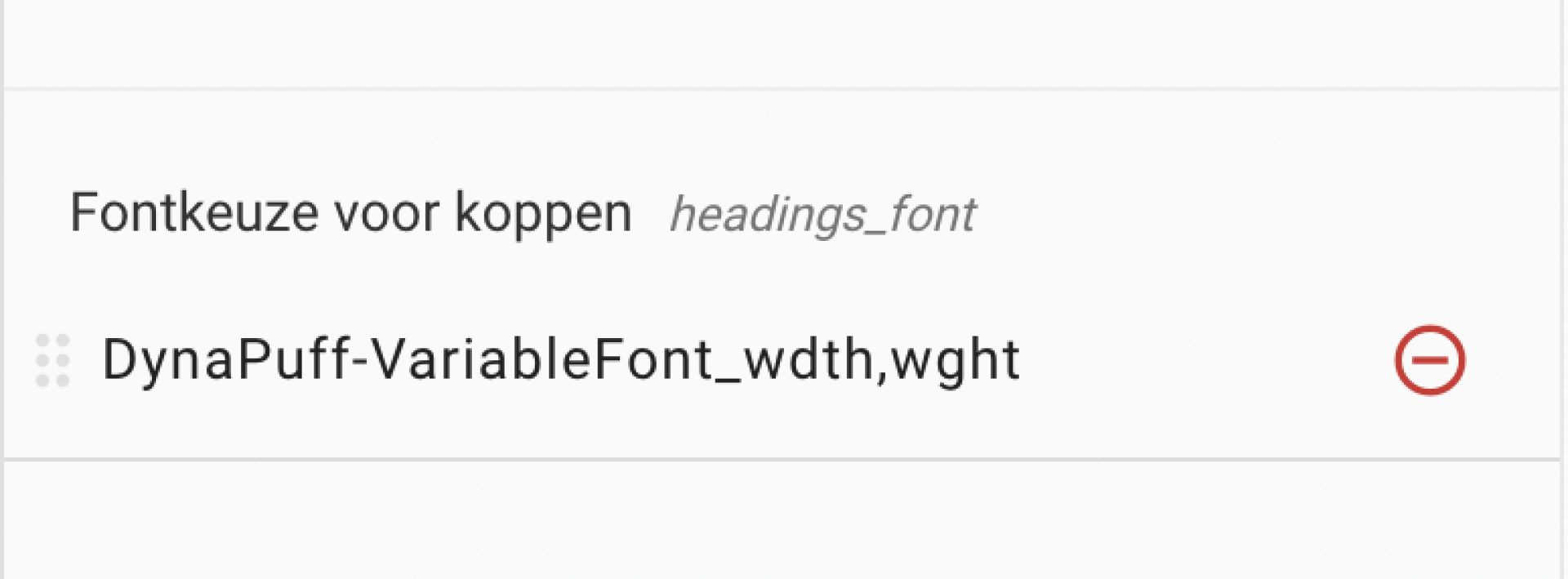
10. Klik op het plusje bij het veld 'Fontkeuze voor broodtekst'. Staat er al een font ingesteld en wil je die veranderen? Klik dan eerst op het rode minnetje en daarna op het plusje.
11. Vul de volgende velden in:
- Font naam: vul hier de exacte naam van het font in. Je kunt het beste de naam van het ttf-bestand kopiëren dat je eerder geselecteerd hebt.
- Dikte: het font dat je hebt geselecteerd en hebt toegevoegd heeft een bepaalde dikte. Op de Google Fonts pagina van het font dat je gekozen hebt, zie je staan welke dikte elke variant van het font heeft. Bijv. Regular 400 of Medium 500. Selecteer het betreffende getal in de dropdown lijst.
- Kleur (optioneel): je kunt de kleur van het font bepalen. Vanwege leesbaarheid en toegankelijkheid van de teksten op de website raden we echter aan om dit veld leeg te laten. De teksten op de website krijgen dan automatisch de kleur van het gekozen thema (zwart of donkergrijs).
12. Klik op 'Pas toe' rechtsboven in de editor. Het gekozen font verschijnt nu bij 'Fontkeuze voor broodtekst'.
13. Klik op 'Opslaan' onderin de editor. De website zal herladen en het font zal veranderen.
5.5 Fontkeuze voor koppen
Het lettertype (font) dat hier ingesteld staat wordt op de website gebruikt voor de koppen, ofwel de titels. Om het font voor de koppen toe te voegen volg je dezelfde stappen als beschreven staan bij 6.4.

6. Technisch
Bij het onderdeel technisch kunnen een aantal technische zaken worden ingesteld. We lichten er hier 2 toe. De overige onderdelen zijn alleen relevant voor de developers van de software waar de website op draait.
6.1 Aantal posts per pagina
Binnen de website kan er gebruikt worden gemaakt van een aantal pagina typen (posttypen) waar een overzichtspagina bij hoort. Op zo'n overzichtspagina worden alle posts van dat type getoond: agenda, team, vacatures, nieuws. Vanaf de overzichtspagina kan de bezoeker doorklikken naar een specifieke pagina, bijv. naar een bepaalde activiteit die in de agenda getoond wordt.
Met het veld 'Aantal posts per pagina' kan voor deze overzichtspagina's bepaald worden hoeveel posts er tegelijkertijd op die pagina getoond worden. Zijn er meer posts, dan wordt er automatisch paginering onderaan de pagina getoond. Het aantal dat je hier invult geldt voor alle overzichtspagina's binnen de website.
6.2 Fonts
Bij 'fonts' kunnen de fonts (lettertypen) ingeladen worden die op de website gebruikt worden. Dit zijn otf- of ttf-bestanden. Meer informatie over wanneer en hoe je dit gebruikt vind je bij 5.5 en 5.4.
6.3 Security.txt veld
In dit veld kun je contactinformatie invullen voor beveiligingsonderzoekers die kwetsbaarheden in de website ontdekken. Dit is gebaseerd op de internationale security.txt-standaard, bedoeld om verantwoord melden van beveiligingsproblemen makkelijker te maken.
Wat vul je hier in?
Voeg bijvoorbeeld een e-mailadres of webformulier toe waarmee jouw IT-afdeling of verantwoordelijke persoon te bereiken is. Je kunt ook extra informatie toevoegen, zoals voorkeurstalen of pgp-sleutels.
Voorbeeld:
Contact: mailto:security@jouwdomein.nl
Preferred-Languages: nl, en
Waarom is dit belangrijk?
Met een goed ingevuld security.txt-bestand help je ethical hackers om je op een veilige en betrouwbare manier te waarschuwen voor kwetsbaarheden — vaak voordat kwaadwillenden er misbruik van kunnen maken.
Meer uitleg over het formaat: https://securitytxt.org
7. Solliciteren / vacatures
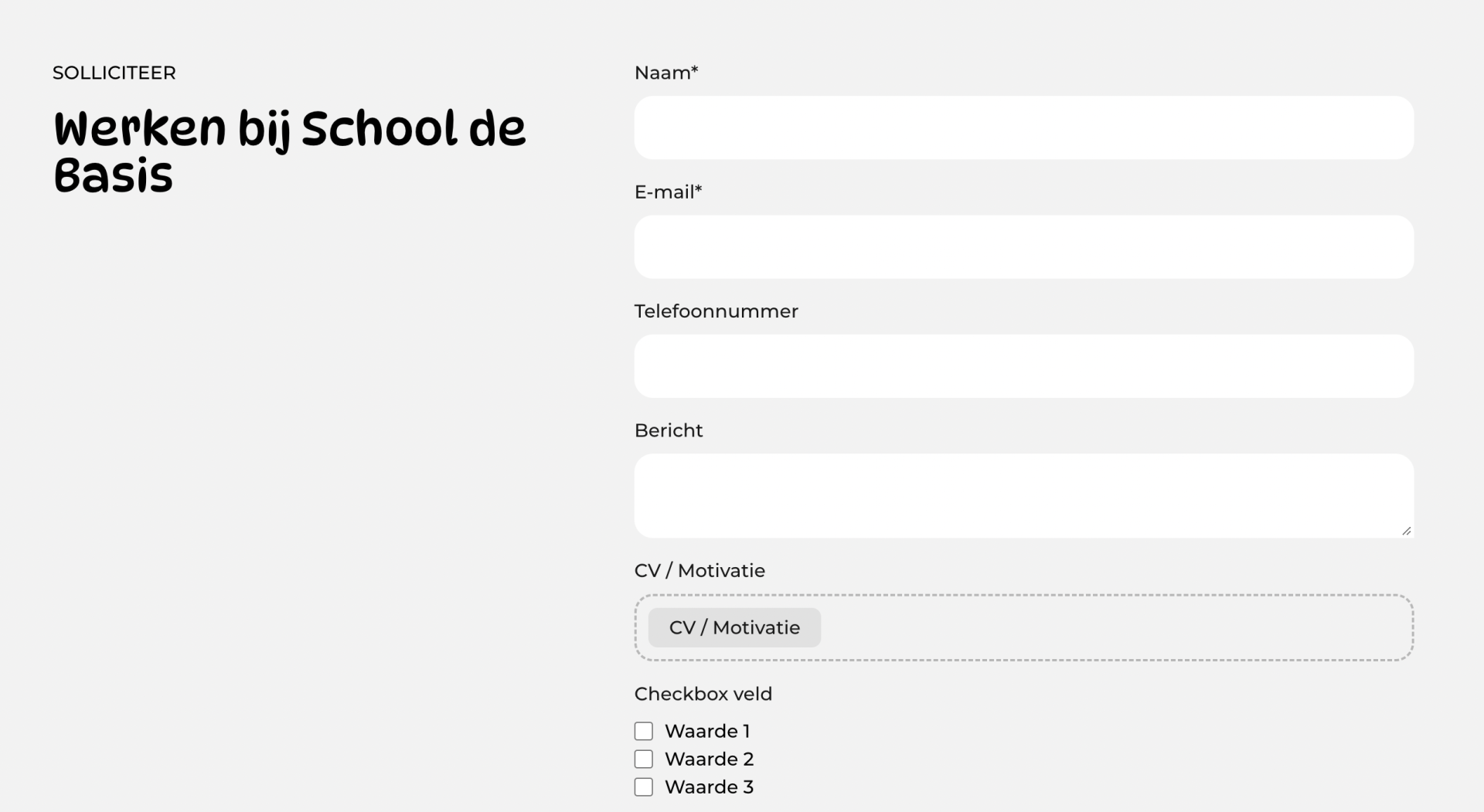
Op de pagina's van het type Vacature, wordt automatisch een sollicitatieformulier getoond. Dit formulier kan generiek worden ingesteld bij de Site instellingen, zodat het niet voor elke vacaturepagina opnieuw hoeft te worden toegevoegd. Je beheert het formulier dus op een centrale plek.
Het aanmaken van het formulier werkt hetzelfde als het aanmaken van het element contactformulier. Het instellen doe je echter in dit geval bij het onderdeel 'Solliciteren / vacatures' bij de Site instellingen. Zie Contactformulier.

.svg)