Afbeelding
Inhoudsopgave
Met dit element kan je een afbeelding aan de pagina toevoegen.
Voeg dit element toe door de volgende stappen te doorlopen:
- Log in in het CMS en ga naar de editor van de website.
- Ga naar de pagina waar je de sectie wilt toevoegen
- Beweeg met je muis over het scherm waar je het element wilt toevoegen zodat er een rood blokje zichtbaar wordt in het midden van de gewenste kolom. Ga hier met je muis opstaan, zodat de tekst + Element verschijnt. Als je hierop klikt komt het editor venster tevoorschijn, hier kan je kiezen welk element je wilt toevoegen, kies Afbeelding in het overzicht. Je kan bovenin zoeken als je het element niet in het overzicht ziet staan.
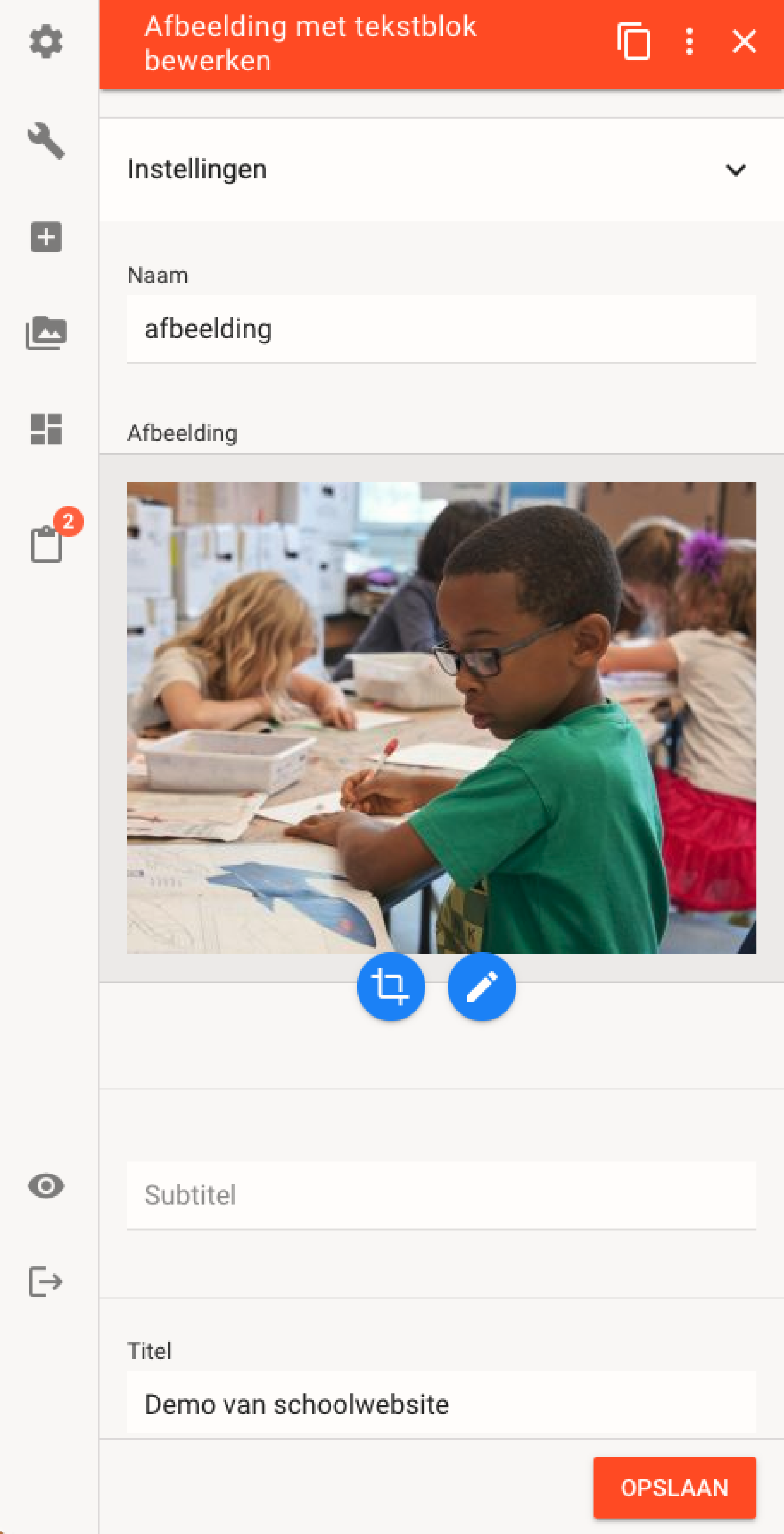
In het editor venster verschijnen twee tabjes:
Inhoud
- Afbeelding: Voeg hier een afbeelding toe
- Titel: Voeg hier een titel toe (optioneel)
- Afbeelding in thema vorm getoond: Deze instelling geld alleen als thema 2 of 3 zijn geselecteerd. Deze thema's hebben en specifieke vorm die op verschillende plekken in de website terug komt, door deze optie te selecteren kan je de afbeelding in deze vorm weergeven. (optioneel)
- Link: Voeg een link toe, waar de afbeelding naartoe moet linken (optioneel)
- Lazyload uit: Selecteer deze optie als lazyload moet worden uitgeschakeld voor deze afbeelding, dit is handig als de afbeelding helemaal bovenaan een pagina staat en dus meteen zichtbaar moet zijn bij het laden van de pagina.
Opties
(alle opties onder deze tab zijn optioneel)
- Soort hoogte desktop:
Selecteer een van onderstaande opties - Geen (afbeelding hoogte)
- Relatief (%): Voorbeeld: als deze optie geselecteerd is en in onderstaand veld Hoogte desktop wordt 100 ingevuld zal de afbeelding precies vierkant zijn omdat hoogte en breedte gelijk zijn.
- Absoluut (px)
- Hoogte desktop: Vul hier een gewenste hoogte van de afbeelding in op desktop schermen, alleen getallen invullen.
- Breedte desktop: Vul hier een gewenste breedte van de afbeelding in op desktop schermen, alleen getallen invullen.
- Soort hoogte mobiel: Vul hier een gewenste hoogte van de afbeelding in op mobiele schermen
- Hoogte mobiel: Vul hier een gewenste hoogte van de afbeelding in op mobiele schermen, alleen getallen invullen.
- Breedte mobiel: Vul hier een gewenste breedte van de afbeelding in op mobiele schermen, alleen getallen invullen.
- Gebruik PNG als backup: Selecteer deze optie als de afbeelding een transparante achtergrond heeft
4. Klik op opslaan
Nieuw: afbeelding bijsnijden
Wil je een afbeelding bijsnijden? Klik dan op het blauwe tekentje voor bijsnijden en kies uit een vrije vorm of verschillende standaardformaten.

.svg)