De footer aanpassen
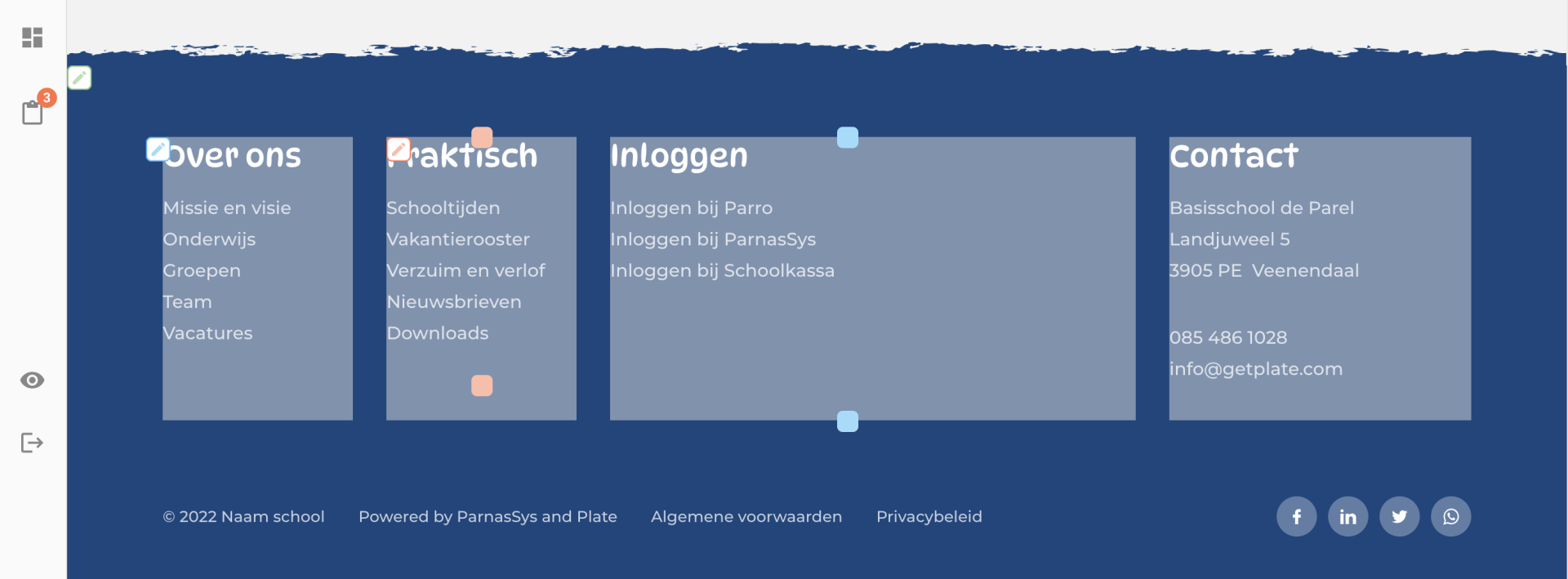
De footer is het onderste gedeelte van de website. Dit deel is, net zoals het menu, altijd hetzelfde en wordt automatisch op alle pagina's van de website getoond.
Je kunt de footer zien als een vaste sectie onderaan de pagina. Binnen die sectie zijn er twee delen:
- Een vrije deel bovenaan: In dit deel kan je inhoud plaatsen met behulp van rijen en elementen, net zoals in een gewone sectie. Vaak zijn dit rijen met linkjes naar pagina's op de website en een blokje met contactinformatie.
- Een vast deel onderaan: hier staan vaste linkjes naar bijv. de Algemene voorwaarden. Deze gegevens vul je in bij de instellingen van de footer, dus niet rechtstreeks in de footer zelf, zoals het bovenste gedeelte.

Het bovenste deel van de footer vullen
Het bovenste deel van de footer kan naar wens gevuld worden met rijen (met kolommen) en elementen. De website wordt standaard opgeleverd met een bepaalde basisopzet, bestaande uit een aantal kolommen. Wil je het aantal kolommen aanpassen? Ga dan met je muis over de kolommen. Er verschijnt een blauw pennetje links bovenin de rij. Als je daar op klikt kun je de bestaande kolommen verplaatsen, verwijderen of extra kolommen toevoegen. Kijk hier voor meer informatie over werken met rijen en kolommen.
Binnen de kolommen staan 'Bewerkbare tekst' elementen. Klik op het rode pennetje en vervolgens op 'Open de editor om dit veld te bewerken'. Je komt dan in de teksteditor, waarmee je de inhoud van de kolom kunt bepalen. Je kunt hier bijvoorbeeld een rij linkjes plaatsen. Klik vervolgens op 'Opslaan' rechtsonder in de teksteditor en nogmaals op 'Opslaan' onderin de editor. De tekst in de kolom in de footer zal aangepast worden.
Goed om te weten: omdat je in het bovenste deel van de footer met elementen werkt, kun je dus ook andere soorten elementen in de footer plaatsen. Denk aan een knop, een afbeelding (bijv. van een logo), etc.
Het onderste deel van de footer vullen
Het onderste deel van de footer bestaat uit een aantal vaste onderdelen.
- Copyright (jaartal + naam van de school)
- Linkjes (bijv. naar algemene voorwaarden)
- Social media-kanalen

Je past dit deel van de footer als volgt aan.
1. Ga met de muis op de footer staan. Klik op het groene pennetje dat linksboven in de footer verschijnt.
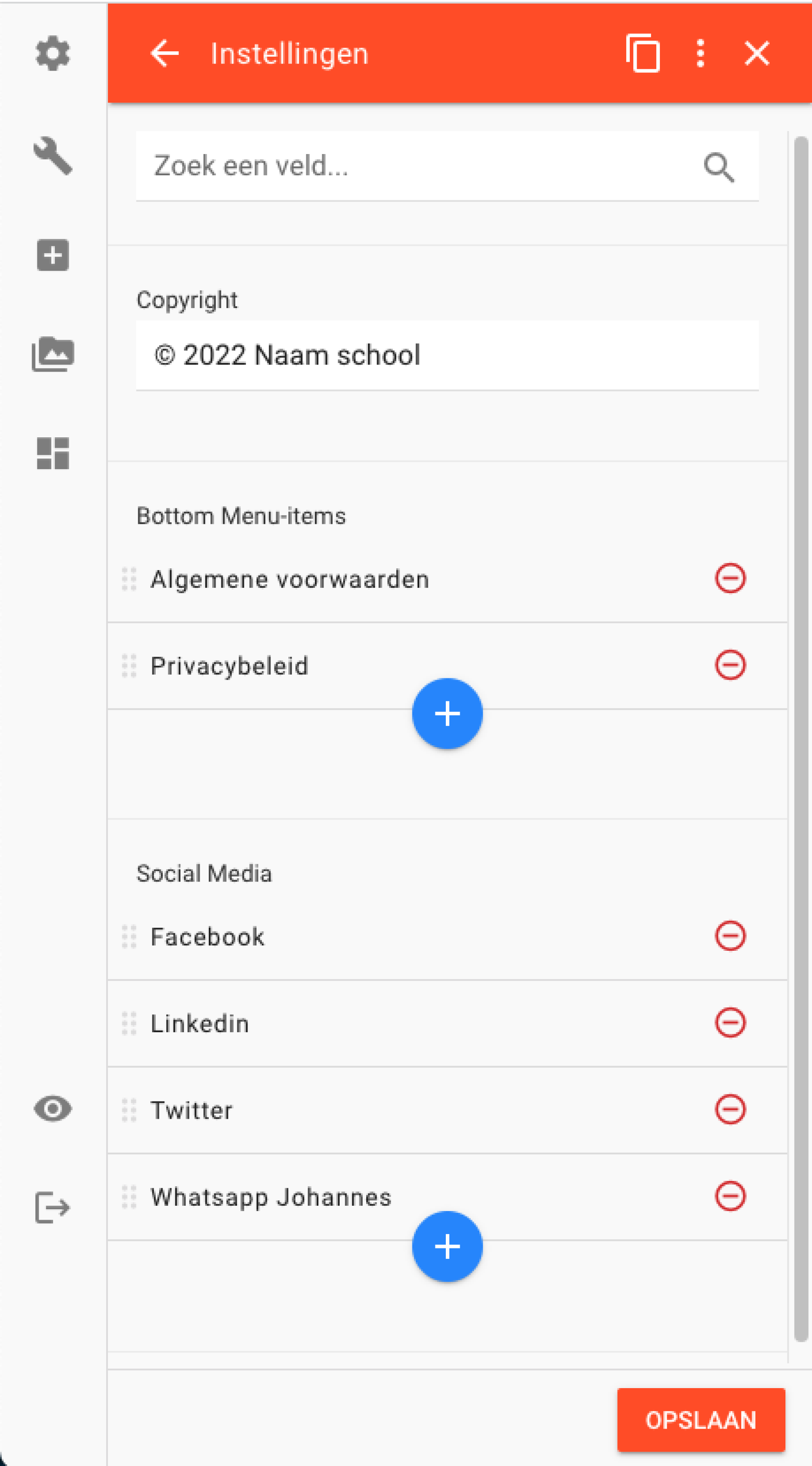
2. Klik op 'Instellingen'.
3. Vul (naar wens) de volgende velden in:
- Copyright: vul hier de naam van de school in, met het copyright icoon (©) ervoor.
- Bottom-Menu items: vul hier de linkjes in die in de onderbalk van de footer getoond moeten worden. Normaliter worden hier bijv. de linkjes naar de algemene voorwaarden en het privacybeleid geplaatst. Klik op het blauwe plusje om een link toe te voegen. Vul vervolgens de naam (deze wordt zichtbaar in de footer) en de pagina of url waar de link naar moet verwijzen in. Klik daarna op 'Pas toe'.
Je kunt bestaande links verwijderen met het rode minnetje achter de titel of de volgorde van de links veranderen door een link 'beet te pakken' op de 6 puntjes voor de titel en deze te verslepen naar de gewenste plek. - Social media: heeft de school social media-kanalen, zoals Facebook, Instagram of Twitter? Dan kan je die kanalen hier toevoegen, zodat bezoekers op de icoontjes in de footer kunnen klikken en op de betreffende social media-pagina terecht komen. Klik op het blauwe plusje om een social media-kanaal toe te voegen. Check eerst of het betreffende social media-kanaal al eens is aangemaakt in de dropdown lijst bovenin de editor. Zo ja, selecteer de betreffende social media en controleer of de ingevulde informatie (met name de url) nog kloppen. Klik daarna op 'Pas toe' bovenin de editor.
Staat het social media-kanaal er nog niet tussen? Klik dan op 'Of maak een nieuwe...' en vul de lege velden 'Titel' en 'Link' in. Klik daarna op 'Pas toe' bovenin de editor.
4. Klik op 'Opslaan' onderin de editor.
.svg)