De 'bouwblokken' van de website
Met het Plate CMS werk je met 2 lagen:
- Pagina's, die je invult met:
- Secties, rijen en elementen.
Pagina's
De website bestaat uit pagina's. Afhankelijk van welke inhoud je wilt toevoegen, kun je kiezen uit de volgende typen pagina's:
- Gewone pagina: dit een lege, losse pagina, die je naar wens kunt vullen.
- Nieuwspagina: een nieuwsbericht of artikel. Als je dit type pagina toevoegt, dan wordt deze getoond in het nieuwsoverzicht.
- Activiteit pagina: een agenda item, waarbij je details en informatie over een bepaalde activiteit kunt geven. Als je dit type pagina toevoegt, dan wordt deze getoond in het agenda overzicht.
- Vacaturepagina: hierop kun je informatie over een vacature geven. als je dit type pagina toevoegt, dan wordt deze getoond in het vacature overzicht.
- Teamlid (pagina): als je dit type pagina toevoegt, dan wordt deze getoond in het Team overzicht. Je hebt de mogelijkheid om de pagina van dit teamlid te vullen. Wil je geen informatie per teamlid geven op een eigen pagina, dan heb je de mogelijkheid om de teamleden niet 'aanklikbaar' te maken in het Team overzicht.
- Schoolinformatie (pagina): een deelpagina van 'Over ons'. Als je dit type pagina toevoegt dan komt deze als subpagina in de inhoudsopgave van de 'Over ons' pagina.
In het onderdeel Pagina's wordt per type pagina uitgelegd wat je ermee kan doen en hoe je ermee werkt.

Secties, rijen en elementen
Het vullen van een pagina (alle typen) doe je aan de hand van secties, rijen en elementen.
Sectie
Een sectie is een groter 'blok' op een pagina. Je kunt het zien als een 'strook' van de pagina, waarbinnen inhoud in verschillende vormen kan worden aangeboden. Door het gebruik van secties bundel je inhoud, zodat die altijd netjes bij elkaar blijft. Binnen een pagina kun je eenvoudig de volgorde van secties aanpassen. Zo kun je dus grotere blokken inhoud in een keer op een andere plek op de pagina zetten.
Je herkent de paginasecties aan de groene plusjes en pennetjes op de pagina.
We maken onderscheid in twee soorten secties:
- Gewone paginasectie: dit is een lege sectie, die je naar eigen inzicht kan vullen met rijen en elementen. Doordat je zelf kunt bepalen hoeveel kolommen er binnen de sectie bestaan, kun je zelf 'spelen' met de opmaak van de inhouden. Een eenvoudig voorbeeld hiervan is het plaatsen van een tekst (= element), met daarnaast een afbeelding (= element). Je geeft de rij hiervoor 2 kolommen, zodat je die 2 elementen naast elkaar kan plaatsen.
- Vaste paginasectie: speciaal voor de schoolwebsite zijn er vaste paginasecties gemaakt. Dit zijn dus 'blokken' waarvan vaststaat welke inhoud erin ingevuld moet worden, hoe de inhoud eruit ziet en hoe het blok zich gedraagt. Denk bijvoorbeeld aan een sectie waarbinnen meerdere blokjes getoond worden, die naar andere pagina's van de website verwijzen. Je hoeft die sectie niet zelf in elkaar te zetten met losse elementen, maar kunt de vaste sectie 'van de plank' gebruiken.
In het onderdeel Secties wordt per type sectie uitgelegd wat deze inhoud en hoe je de sectie gebruikt.

Rijen
Binnen een gewone paginasectie werk je met rijen, die je weer opdeelt in kolommen. Deze vul je vervolgens met verschillende elementen waarin de inhoud staat. Je maakt een nieuwe rij aan op de gewenste plek in de sectie door op die plek op het blauwe plusje te klikken.
Als je een rij aanmaakt, kun je aangeven uit hoeveel kolommen die rij moet bestaan. Binnen een kolom plaats je een elementen, waardoor je kunt 'spelen' met de indeling van de sectie. Je kunt altijd het aantal kolommen binnen een rij aanpassen (een kolom toevoegen of juist verwijderen). Van de kolommen kun je de breedte bepalen door met je muis het verticale streepje tussen twee kolommen beet te pakken en deze naar links of rechts te slepen.
Wil je het aantal kolommen van een rij aanpassen? Klik dan op het blauwe pennetje linksboven in de betreffende rij. Je kunt nu:
- Een kolom toevoegen: voor, tussen en na de witte, genummerde blokken (die staan voor de kolommen in de rij) zie je een plusje verschijnen als je er met je muis overheen gaat. Klik op het plusje op de plek waar je een kolom wilt toevoegen. Klik daarna op 'Opslaan' onderin de editor.
- Een kolom verplaatsen: heb je al elementen in de kolommen gezet en wil je eenvoudig de volgorde aanpassen? Klik dan op de betreffende kolom en houd de muis ingedrukt. Sleep de kolom naar de gewenste plek in het rijtje. Klik daarna op 'Opslaan' onderin de editor.
- Een kolom verwijderen: ga op het witte vlak van de kolom staan die je wilt verwijderen. Er verschijnt in het witte vlak een icoon van een prullenbak. Klik op het prullenbakje. De kolom wordt verwijderd. Klik daarna op 'Opslaan' onderin de editor.


Elementen
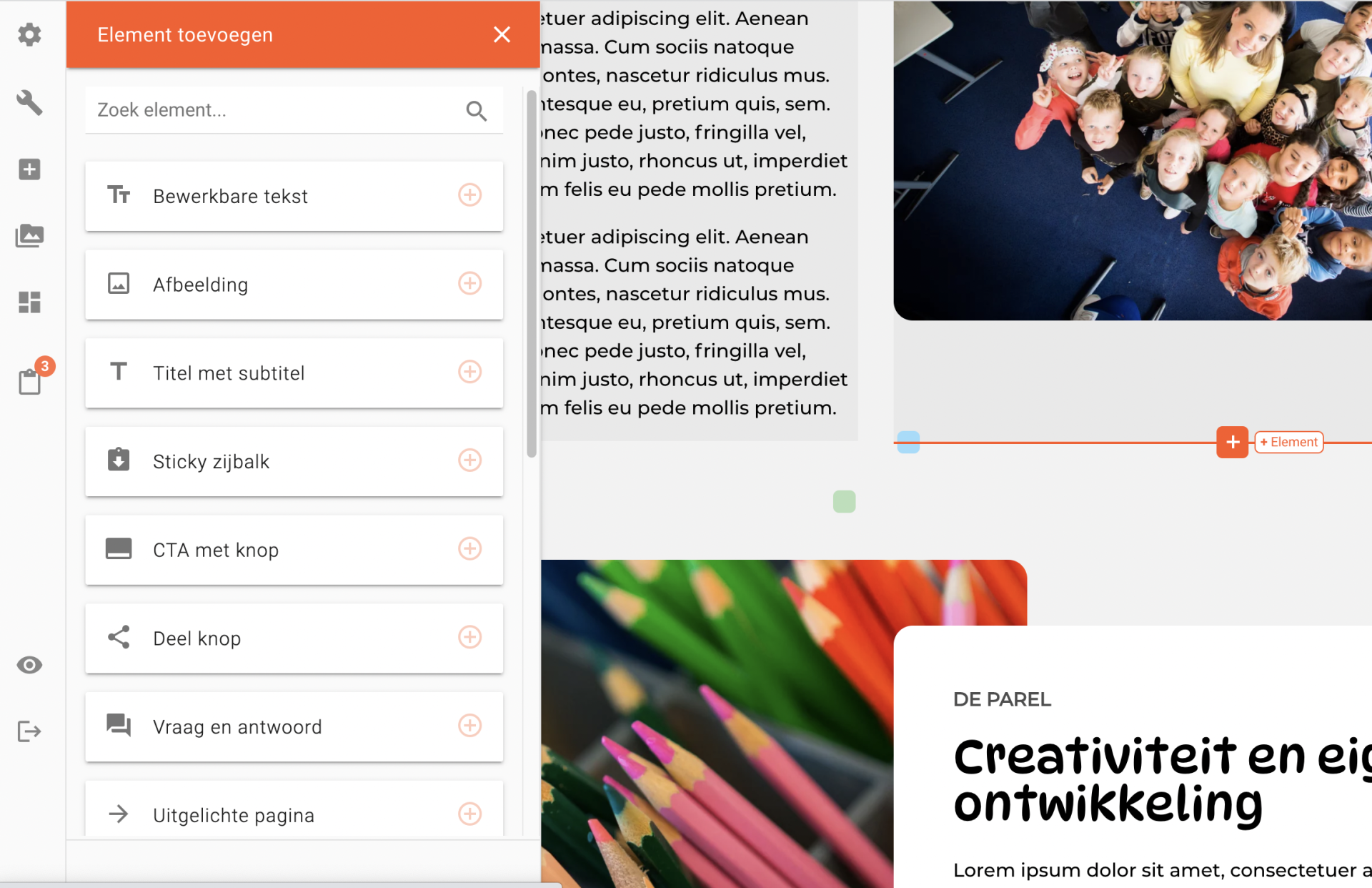
Een element is het kleinste bouwblokje uit de blokkendoos. Elementen kunnen gebruikt worden als je zelf een gewone paginasectie vult met inhoud. Je plaatst een element binnen een rij, in de gewenste kolom. Op die plek klik je op het rode plusje, waarna je uit de lijst met beschikbare elementen kunt kiezen.
Net zoals bij secties is er voor de schoolwebsite een aantal vaste elementen gemaakt waar je uit kunt kiezen. In het onderdeel Elementen wordt per element uitgelegd wat deze inhoud en hoe het element gebruikt.

De groene, blauwe en rode icoontjes zijn niet zichtbaar. Wat moet ik doen?
Het komt soms voor dat de icoontjes om secties, rijen en elementen toe te voegen niet zichtbaar zijn in de editor. Je kan een aantal dingen doen:
1. Ben je ingelogd in de editor? Als je ingelogd bent, zie je links in het scherm een grijze balk met een aantal iconen.
2. Check hoe ver je scherm is ingezoomd. Dit moet altijd 100% zijn. Je kan dit controleren door de toetsen 'Ctrl' + 'minteken' of 'plusteken' in te drukken. Rechtsboven zie je vervolgens hoe ver je scherm ingezoomd is. Ververs vervolgens de pagina.
3. Zet je scherm op schermvullende weergave. Bij Apple doe je dat door linksboven op het gele bolletje te klikken, bij Windows doe je dat door rechtsboven op het middelste icoon te klikken (vierkantje). Ververs vervolgens de pagina. Soms moet je een paar keer switchen tussen deze twee schermgroottes.
.svg)